Qt Desginer deki tüm widgetler detaylı boyutlandırma özelliklerine sahiptir. Birden çok alanda kullanılan genişlik ve yükseklik özellikleri kafa karıştırıcı olabilir.
Öncelikle Container ve Widget kavramlarını açıklayalım. Arayüz üzerindeki tüm görsel bir araçlara (buton, checkbox vs) Widget denilmektedir. (Widget kelimesi “window gadget” kelimelerinden türetilmiştir.) Arayüzü oluşturan pencerenin (formun) kendisi de yine widget grubunda yer alır.
Container form(window) kontrol nesneleri için bir barındırma platformu sağlar. Form gövdesi üzerindeki kontroller için container görevi görür.
Formun kendisi için container görevini genellikle ekran üstlenir.
Ayrıca Form içerisinde kullanılmak üzere Container nesneleri mevcuttur.
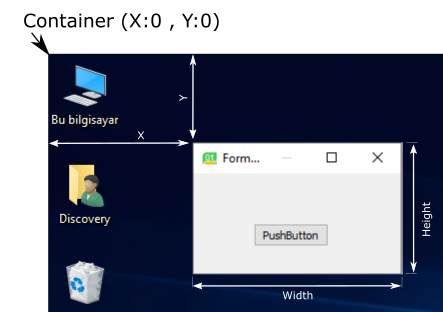
Geometry
X : Widget in Container orijin noktasına olan X uzaklığını belirtir.
Y : Widget in Container orijin noktasına olan Y uzaklığını belirtir.
Width : Widget in genişliğini belirtir.
Height : Widget in yüksekliğini belirtir.
Minumum/Maxiumum Size
Boyutlandırma(sizepolicy) ve yerleşim (layout) ilkelerine bağlı olarak widget in en büyük ve en küçük boyutlarını tanımlar.
Size Policy (Boyutlandırma İlkesi)
Form boyutları değiştiğinde (örn. tam ekran gibi) widgetlerin boyutları otomatik olarak yeniden düzenlenebilir. Bu işlemin gerçekleşmesi sırasındaki davranış şekli SizePoliciy ile belirlenir. SizePolicy nin düzgün ayarlanmadığı durumlarda beklenmedik davranışlar olabilir ve SizePolicy sadece container üzerine bir yerleşim uygulanınca aktif olur. SizePolicy yatay ve dikey olmak üzere ayrı ayrı parametreler ile tanımlanır. Ayrıca widget ler, işlevlerinin düzgün bir şekilde gerçekleşmesi için önerilen bir boyuta (size hint) sahiptir. Size policy varsayılan olarak wingetin önerilen boyutunu referans alır.
SizePolicy Türleri
Fixed : Sabit boyutlandırma
Minumum : önerilen boyuttan daha küçük olamaz.
Maximum : önerilen boyuttan daha büyük olamaz.
Preferred :önerilen boyuttan küçük ve büyük olabilir.
Expanding : önerilen boyuttan küçük ve büyük olabilir. Büyümeye istekli
MinumumExpanding : önerilen boyuttan daha küçük olamaz. Büyümeye istekli
Ignored : önerilen boyut dikkate alınmadan küçük ve büyük olabilir.
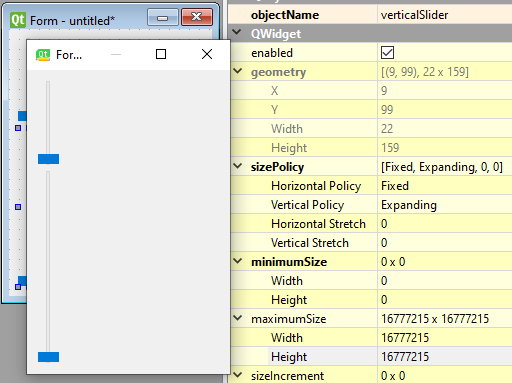
Örnekler ile Size Policy olaylarını açıklamaya çalışalım. Hazırlık için resimde olduğu gibi boş bir form üzerine bir adet verticalSlider ekleyelim.
Varsayılan size policy ve max/min size değerleri üstteki resimde olduğu gibidir. Form gövdesini seçerek Form menusunden Lay out vertically (ctrl+2) işlemini uygulayalım.
Tekrar verticalSlider ı seçerek özelliklerine bakalım. VerticalSlider ın normalde genişliği 22px yüksekliği 160px değerinde. Ancak form gövdesinde yerleşim (layout) işlemi uyguladığımız için verticalSlider dikey olarak form genişliği kadar uzayarak yüksekliği 244px değerine ulaştı. Yatay olarak ise aynı boyda kaldı.
Şimdi Vertical Policy değerini üzerinden seçenekleri inceleyelim.
Fixed : Vertical Policy değerini Fixed olarak ayarlayalım.
Form boyutu değiştirildiğinde slider boyutu sabit kalır. Slider ın sabit boyutu önerilen boyuttur. Ancak min height değeri verilir ise yine sabit olmak kaydı ile daha büyük bir boyuta sahip olabilir.
Silder ın boyu form yüksekliği kadar artar. Ancak form boyutu küçültüldüğünde slider boyu önerilen değerden küçük olamaz.
Maximum : Vertical Policy değerini Maximum olarak ayarlayalım.
Form boyutu ne olursa olsun Slider boyu önerilen değerden büyük olamaz ancak form küçültüldüğünde slider boyu küçülebilir.
Preferred : Vertical Policy değerini preferred olarak ayarlayalım.
Slider boyu önerilen değerden hem küçük hemde büyük olabilir. En küçük boyda slider knobu görüntülenmeye devam eder.
Expanding : Vertical Policy değerini expanding olarak ayarlayalım. Expanded seçeneği preferred seçeneği ile benzerlik gösterir. Farkı anlamak için fom üzerine bir adet daha slider ekleyerek önce her ikisinin de vertical policy özelliğini preferred yapalım.
Sliderlar aynı özelliklerde olduğu için mevcut yüksekliği eşit paylaşırlar. Alttaki slider ı expanding yapalım.
Önerilen boyutun altında alanı eşit paylaşırlarken form yüksekliği artırılınca önerilen boyuttan sonra altaki slider daha baskın olur ve üstekinin uzamasına izin vermez.
Expanding baskınlık oluşturur. Bir ekleme daha yaparak etkiyi gözlemleyelim. Alttaki slider için max height değerini 180 olarak girelim.
Form boyutu artırılınca alttaki silder expanding olduğu için uzamaya başlar. Acak alttaki sliderı boyu 180px ulaşınca daha fazla uzayamaz ve artık baskınlık durumu limitlendiği için bu sefer üstteki preferred olan slider uzamaya başlar.
Ignored : Policy değerini Ignored olarak ayarlayalım.
Preferred policy özelliğine benzer şekilde çalışarak slider form boyunca uzar veya kısalır. Ancak Önerilen boyutu dikkate almaz. Form en küçük duruma getirildiğinde slider kaybolur.
Stretch : Bu parametre widgetlerin genişleme oranlarını ayarlar. Yine iki adet özdeş slider ekleyerek üsttekinin vertical stretch değerini 1, alttakinin vertical stretch değerini 2 olarak ayarlayalım.
Size Incremet ve Base Size : Bu iki parametre formun kullanıcı tarafından boyutlandırması sırasında kademeli boyut değişimi sağlar. Ancak bu özellik tüm işletim sistemlerinde (Windows da) çalışmaz.